個人的には、今回ここで説明する方法を利用するのなら
他のブログサービスを利用した方が楽だと思いますが、
参考になる人はご覧下さい。
Liveスペースから移行されたWordpressは柔軟性が悪いです。
詳しくはコチラをご覧下さい。
本来、Wordpress自体はとても柔軟性があるのですが、
全て無料で提供された今回のWordpress環境はそういうわけにはいきません。
例えば、記事のフォントの大きさもお使いのテーマで決定してしまいます。
利用するテーマでブログ全体のフォントが決定してしまうんです。
せめて記事のフォントの大きさくらいは変更したいという場合には
現状として一番いい方法は、Windows Live Writerで投稿する方法です。
PCにWindows Live Writerをダウンロードしてインストールする必要がありますが
Windows Live Writerを使えば、記事ごとにフォントなども詳細に指定できます。
Windows Live Writerはコチラになります。
http://explore.live.com/windows-live-writer
※ご注意※
Windows Live Writerは他のソフトと一緒のパックになっていますので、
インストールの祭に、必要ないと思われるソフトは、インストールしないようにも
出来ますのでその辺はインストール時に確認の上、インストールして下さい。
なお、インストールしなかった他のソフトは後からインストールすることも出来ます。
Windows Live Writerをインストールしますと、ご自身のブログを
Windows Live Writerに追加登録して、お使いのブログに対応するようになります。
でも、、、
インストールはよく分からないし、他のソフトを使うのは面倒という人もいるでしょう。
その場合のWordpressでのフォントの変更方法や、行間の操作などを含め、
Wordpressの記事作成について少し説明します。
HTMLコードの知識がない人は面倒に感じる説明もありますが、
ここで説明する方法が分かってしまえば、さほど難しくはありません。
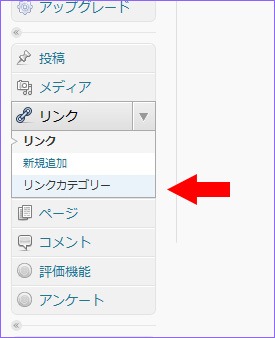
◆まずは記事作成画面を見てください。
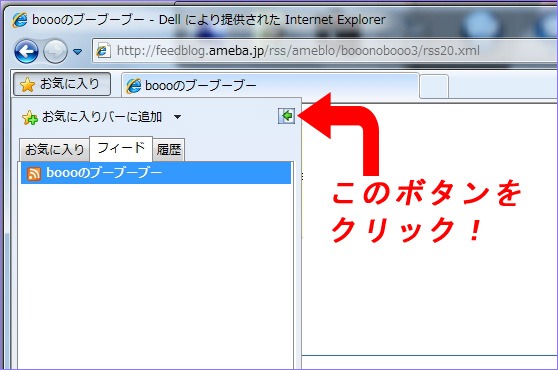
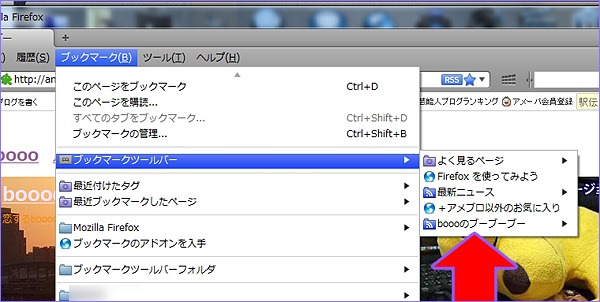
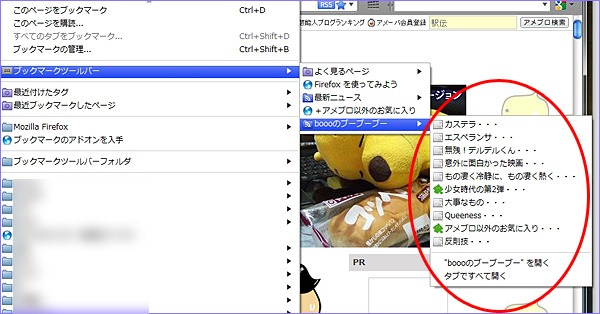
下図のように、初期状態ですと、メニューアイコンが1列しか表示されていないと思います。

下図のように、矢印部分のアイコンをクリックして、2列目も表示させておきましょう。

更に、管理ページの「設定」の中にある「投稿設定」で、記事作成画面の縦幅を長くすることも出来ますので、狭いと感じたら、設定を変えてみてください。
◆1行だけの文字サイズを大きくする方法。
下図のように、1行だけ文字サイズを大きくして強調させる方法は簡単に出来ます。
1行ではなくても、何行でも行単位で指定できます。

下図の「こんにちは!」のように、大きくしたい文字をドラッグで選択します。

次に下図のように「段落」というボタンをクリックして、「見出し」という項目を選択します。
「見出し1」が一番大きくなります。「見出し6」までありますので、お好きな大きさになるのを選んでください。

そうしますとこのように大きな文字になります。 ただし太字になります。

◆記事の文章全体の文字サイズを変える方法
これはHTMLに追加の記述をする必要があります。
記事作成画面の「HTML」ボタンをクリックして、HTML表示に切り替えます。

次に、下図のような記述を文章の先頭と最後に加えます。

先頭には <div style=”font-size : 18px;”>
最後には </div>
というように記述します。
実際に記述するときは、上記の青文字部分をコピーして使った方がいいです。
コピーして、「メモ帳」などに保存しておいて、それをペーストして使うといいと思います。
18px の18という数字部分が文字サイズになりますので、
プレビューして希望のサイズになるように、この数字は自由に書き直してOKです。※半角英数字で
この記述を加えたプレビューがコレです。

※行間が空きすぎているのは関係ありませんのでここでは気にしないでください。
これが文字サイズを変更する前です。

◆行間を変更する
WordPressは、普通にEnterキーで改行をすると、下図のように約1行分の間隔が空いてしまいます。

この間隔を詰めるには、Shiftキーを押しながらEnterキーを押すと下図のように、詰まります。

◆行間を2行分以上空けるには
WordPressは何回改行を挿入して行間を広げても、実際にはその改行は反映されずに、改行を挿入した分の行間は広くなりません。 そういう仕様のようです。
Wordpressの説明では、全角スペースを入れて改行すると、その改行分の行間が作れるというのですが、実際にそのようにしても変化はありません。。自分のやり方がいけないのか??
そこで自分は以下の方法で、行間を広げています。
まず、記事作成画面の「HTML」ボタンをクリックして、HTML表示にします。
そして、行間を広げたい部分をマウスで選択します。

次に、メニューアイコン一番左の b をクリックします。 そうすると下図のように、<strong> という記述が追加されました。

その次に、Enterキーで改行して、<strong> の下でもう一度、 メニューアイコン一番左の /b をクリックして、</strong> を挿入します。

これで行間が広くなりました。

以上、参考になるようでしたらお試し下さい。
かなり面倒な仕様ですね。。。
<< メ モ >>
フォントの書体にはいろんなモノがあります。 ゴシック体や明朝体など、様々です。
しかし、ブログなどWebで公開するサイトでフォントの書体を変更する場合は注意が必要です。
Webで公開されているサイトのフォント書体は、そのサイトを見ている人のパソコンによって
変わってしまうからなんです。
そのため一般的にWebサイトは、自動的に共通性、互換性のある書体が指定されるようになっています。
通常は一般的なゴシック体が適応されるようになっています。
ということは、、、
ご自身のパソコンに入っている特殊な書体でWebサイトの文章を作って公開した場合。
そのWebサイトを見た人のパソコンに、その書体が入っていなければ自動的に
一般的なゴシック体として表示されるようになっています。
ですので、自分ではその特殊なフォントを使って個性あるサイトを作ったつもりでも、
見ている人によっては普通のゴシック体で表示されていることになります。
簡単にいってしまうと、ムダな事になります。
本人だけが満足している事になります。
一般的とされる書体が分からないという場合は、無理に書体を変えてサイトの
文章は作らない方がいいという事になります。